티스토리 뷰
0. vscode에서 terminal을 열어준다.
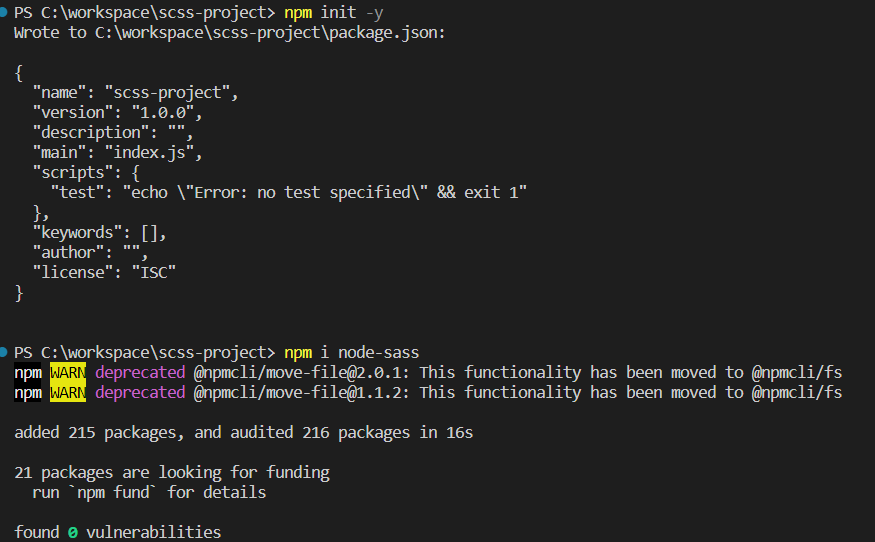
1. package 생성 후에 node-sass 설치
npm init -y
npm i node-sass

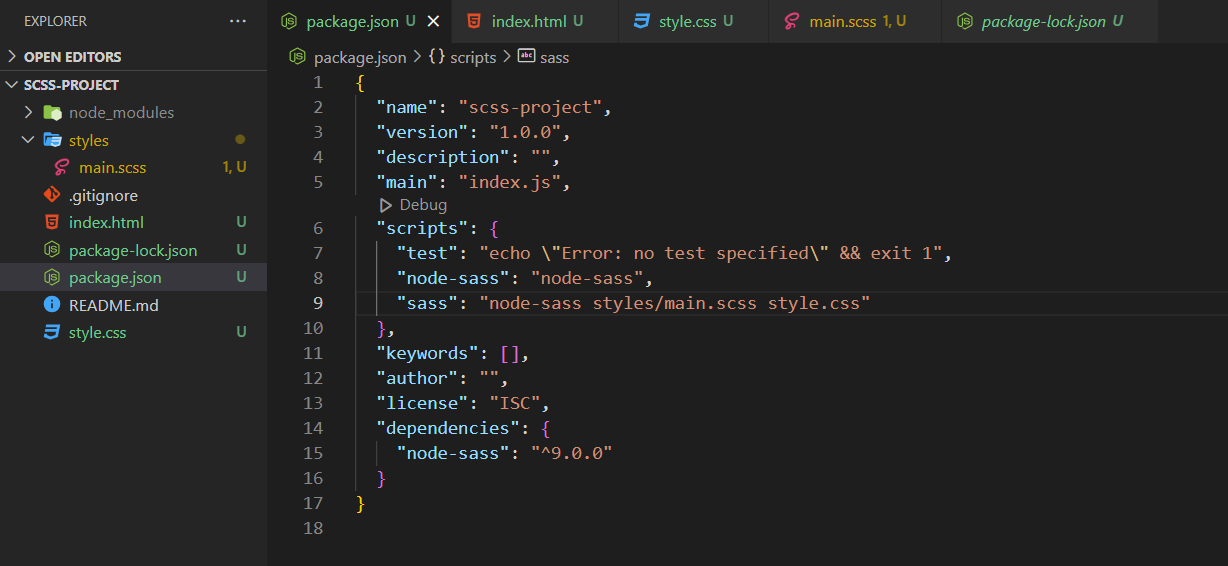
3. package.json "scripts" 부분을 수정해준다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"node-sass": "node-sass",
"sass": "node-sass styles/main.scss ./style.css",
"sass:watch": "node-sass --watch"
},
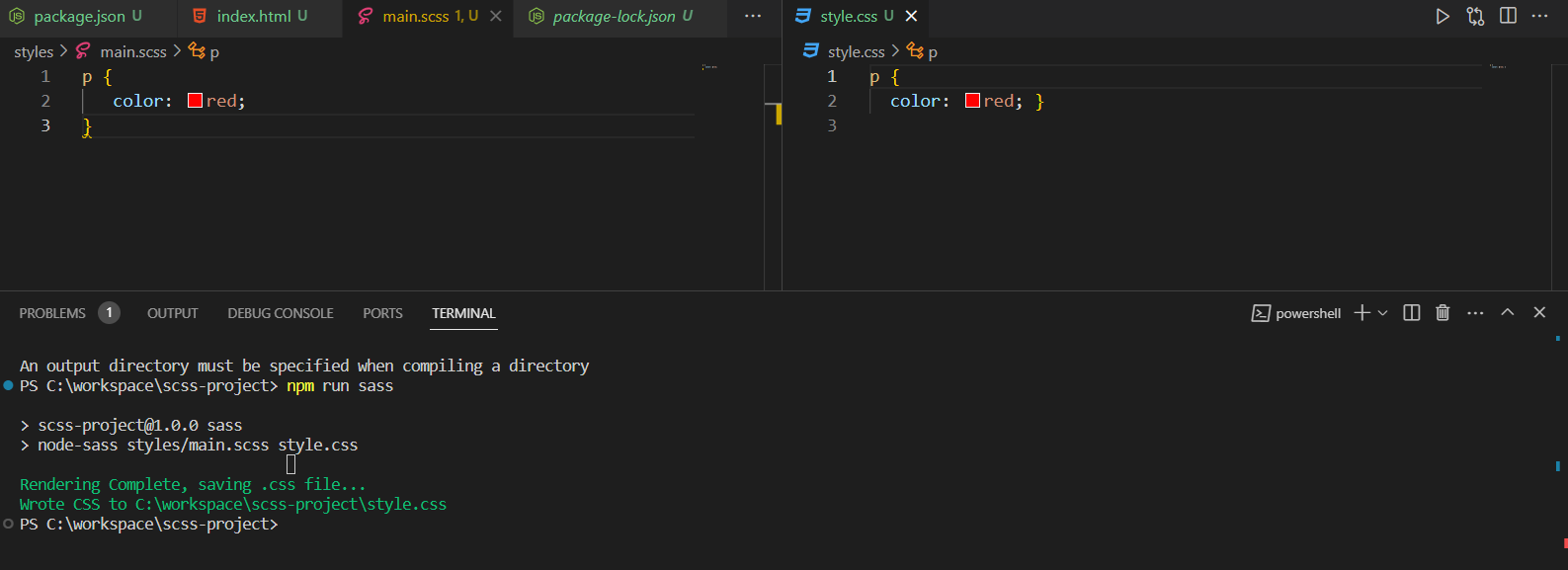
4. 확인
main.scss에 아무 코드 입력후, npm run sass해주면, main.scss에 썼던 코드가 style.css에 그대로 나타난다.
이렇게 잘 실행되면 설치 끝!

node-sass 관련 내용은 아래 링크에서 확인
https://www.npmjs.com/package/node-sass
추가로 아래의 -wr 옵션을 추가해주면 좋다.
"sass": "node-sass -wr styles/main.scss style.css"
-w, --watch Watch a directory or file
-r, --recursive Recursively watch directories or files
'Programming' 카테고리의 다른 글
| 큐, 스택, 트리 (0) | 2023.12.11 |
|---|---|
| [JavaScript] Math 메소드 정리 + 예제 (2) | 2023.12.05 |
| [Sass project] 4. @mixin (0) | 2023.11.23 |
| [Sass project] 3. CSS 유용한 사이트 모음 (0) | 2023.11.23 |
| [Sass project] 2. 변수 Variable (0) | 2023.11.13 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 무한스크롤
- style-lint
- react-query
- prettier
- github
- 이브와ICT멘토링
- 캡스톤디자인
- web
- Tanstack-Query
- 쓰로틀링
- 디바운싱
- eslint
- 패키지 매니저
- React Query
- Masonry 레이아웃
- 티스토리챌린지
- Tanstack Query
- zustand
- Network
- Firebase
- react
- git
- 오블완
- 네트워크
- 최적화
- 핀터레스트
- AI Challeng for Biodiversity
- sass
- Next.js
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
